FireBug 1.8.2
FireBug lets you explore the far corners of the DOM by keyboard or mouse. All of the utilities you need to prod, poke and monitor your JavaScript, HTML, CSS and Ajax are brought together into one seamless experience, including a debugger, command line, error console and a variety of fun inspectors.
Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Always at your service:
· Firebug is always just a keystroke away, but it never gets in your way. You can open Firebug in a separate window, or as a bar at the bottom of your browser. Firebug also gives you fine-grained control over which websites you want to enable it for.
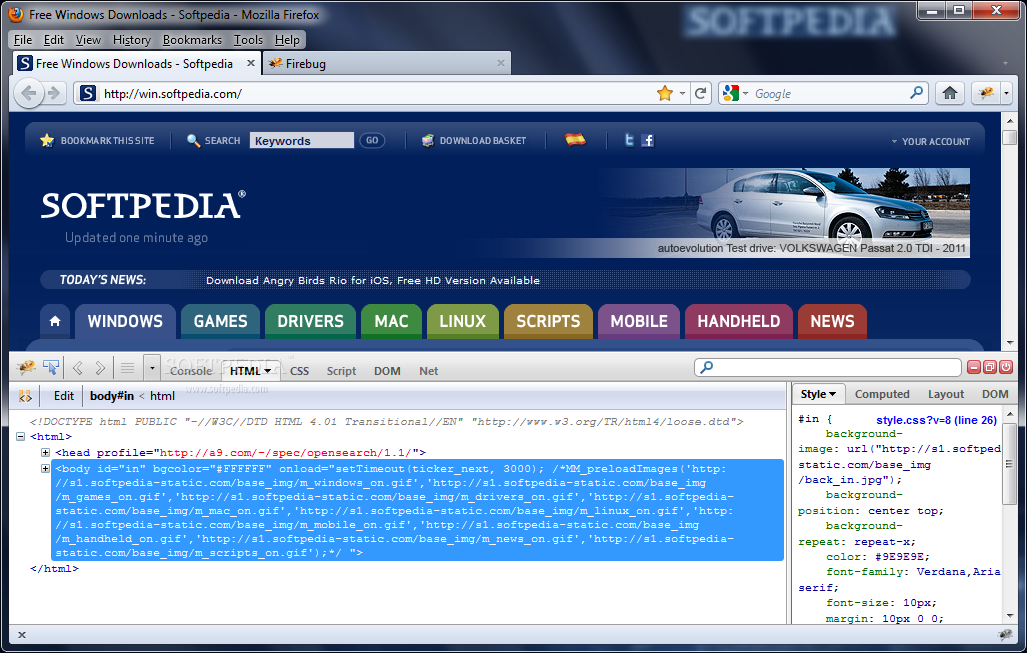
Inspect and edit HTML:
· Firebug makes it simple to find HTML elements buried deep in the page. Once you’ve found what you’re looking for, Firebug gives you a wealth of information, and lets you edit the HTML live.
Tweak CSS to perfection:
· Firebug’s CSS tabs tell you everything you need to know about the styles in your web pages, and if you don’t like what it’s telling you, you can make changes and see them take effect instantly.
Visualize CSS metrics:
· When your CSS boxes aren’t lining up correctly it can be difficult to understand why. Let Firebug be your eyes and it will measure and illustrate all the offsets, margins, borders, padding, and sizes for you.
Monitor network activity:
· Your pages are taking a long time to load, but why? Did you go crazy and write too much JavaScript? Did you forget to compress your images? Are your ad partner’s servers taking a siesta? Firebug breaks it all down for you file-by-file.
Debug and profile JavaScript:
· Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and have look at the state of the world. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
Quickly find errors:
· When things go wrong, Firebug lets you know immediately and gives you detailed and useful information about errors in JavaScript, CSS, and XML.
Explore the DOM:
· The Document Object Model is a great big hierarchy of objects and functions just waiting to be tickled by JavaScript. Firebug helps you find DOM objects quickly and then edit them on the fly.
Execute JavaScript on the fly:
· The command line is one of the oldest tools in the programming toolbox. Firebug gives you a good ol’ fashioned command line for JavaScript complete with very modern amenities.
Logging for JavaScript:
· Having a fancy JavaScript debugger is great, but sometimes the fastest way to find bugs is just to dump as much information to the console as you can. Firebug gives you a set of powerful logging functions that help you get answers fast.
Just the way you like it:
· Using Firebug gives a lot of possibilities for web development to your hands. Though you’re feeling something is not working as you would like it to? No problem. Firebug offers a lot of options to adjust it to your needs.
Search and you shall find:
· Sometimes you know what you’re looking for, but you can’t see it in the panel. Using the quick search box in Firebug’s toolbar you can search inside Firebug’s panels and see the results highlighted as you type.